39 chart js data labels position
10 Chart.js example charts to get you started - Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... chartjs-plugin-datalabels - Libraries - cdnjs Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
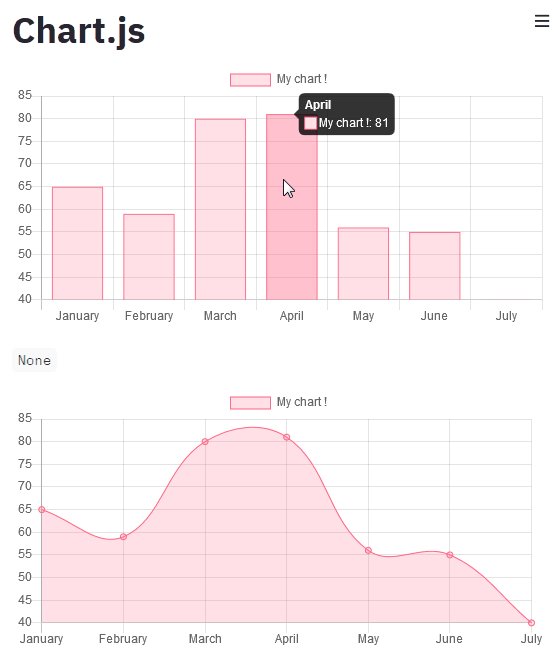
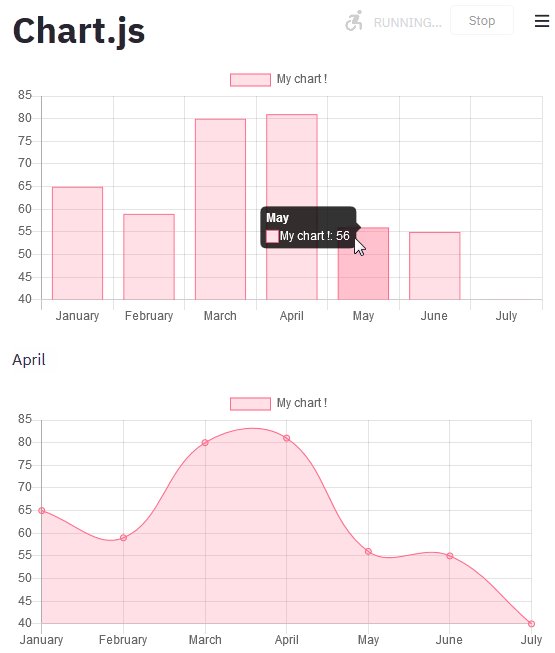
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');

Chart js data labels position
Position | Chart.js Open source HTML5 Charts for your website. Position. This sample show how to change the position of the chart legend. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
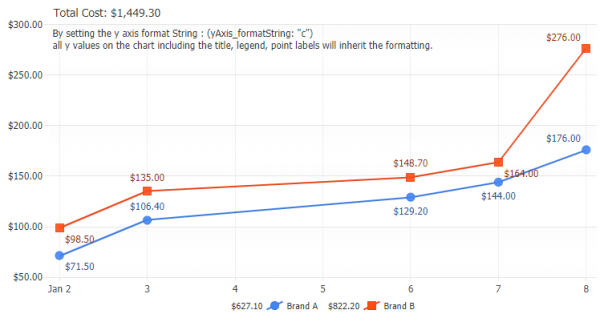
Chart js data labels position. Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size: Display Customized Data Labels on Charts & Graphs Font Properties#. To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw . Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 5/25/2022, 2:06:57 PM. Position yAxes labels in chartJS - Javascript Chart.js Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ...
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity. Chartjs Plugin Datalabels Examples - CodeSandbox Vue ChartJS custom labels. ittus. bar-chart. J-T-McC. test-data-supermarket (forked) ... Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. Sandbox group Stacked. bhavesh112. qoeoq. gauravbadgujar. Find more examples. About Chart.js plugin to display labels on data elements 237,833 Weekly ... chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ...
C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ... Refactor radar scales to expose label position data - GitHub As suggested by @etimberg here a good solution would be for the library to expose label position data via a public API. This would make it possible for event handlers to get the data they need without having to duplicate the internal calculations. Data Labels in JavaScript Chart control - Syncfusion Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. Position Using position property, you can place the label either on Top, Middle, Bottom or Outer (outer is applicable for column and bar type series). Source Preview index.ts index.html Copied to clipboard How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
plotOptions.series.dataLabels.align | Highcharts JS API Reference The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center. Try it Left aligned
Line with Data Labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Gradient Line; Missing / null values
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.

javascript - Chart.js - Connect two datasets in a line chart at same y value - Stack Overflow
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line.

javascript - how to show data label on barchart using chart.js in Angular10 project? - Stack ...
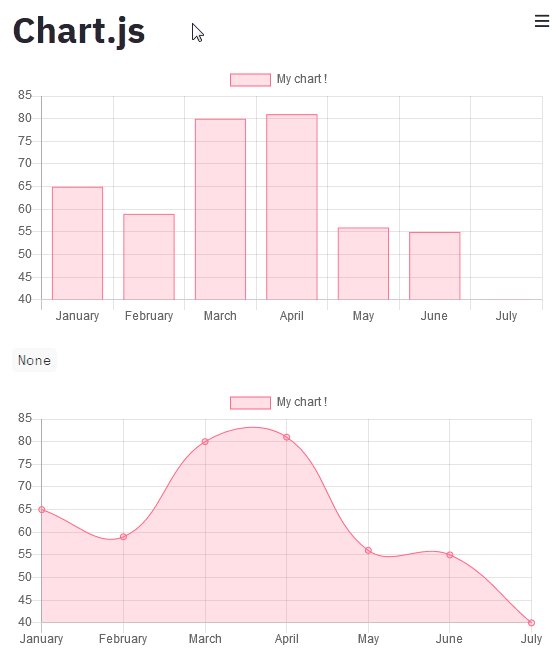
Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false }
Excel.ChartDataLabel class - Office Add-ins | Microsoft Docs This connects the add-in's process to the Office host application's process. Represents the format of chart data label. String value that represents the formula of chart data label using A1-style notation. Returns the height, in points, of the chart data label. Value is null if the chart data label is not visible.
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
Position | Chart.js Open source HTML5 Charts for your website. Position. This sample show how to change the position of the chart legend.














Post a Comment for "39 chart js data labels position"