41 d3 pie chart labels outside
d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Compute the necessary angles to represent a tabular dataset as a pie or donut chart. d3.pie - create a new pie generator. pie - compute the arc angles for the given dataset. pie.value - set the value accessor. pie.sort - set the sort order comparator. pie.sortValues - set the sort order comparator. pie.startAngle - set the overall start angle. Could Call of Duty doom the Activision Blizzard deal? - Protocol Oct 14, 2022 · Hello, and welcome to Protocol Entertainment, your guide to the business of the gaming and media industries. This Friday, we’re taking a look at Microsoft and Sony’s increasingly bitter feud over Call of Duty and whether U.K. regulators are leaning toward torpedoing the Activision Blizzard deal.
JesperLekland/react-native-svg-charts - GitHub Apr 14, 2020 · Spacing outside of the labels. Only applicable if scale=d3Scale.scaleBand and should then be equal to spacingOuter prop on the actual BarChart: formatLabel: value => {} A utility function to format the text before it is displayed, e.g `value => "$" + value: contentInset { top: 0, bottom: 0 } Used to sync layout with chart (if same prop used ...

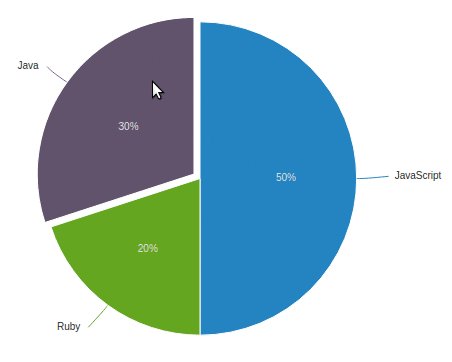
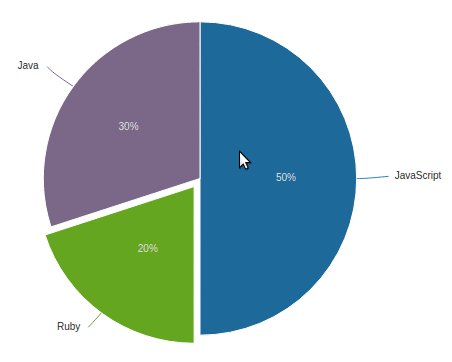
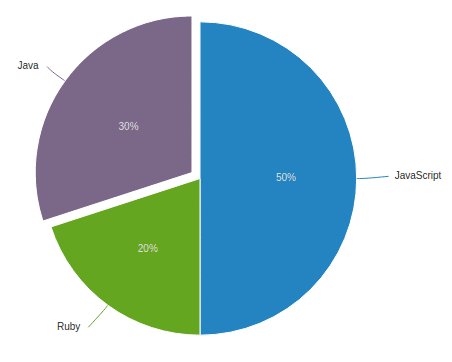
D3 pie chart labels outside
Pie charts in JavaScript - Plotly Pie Charts in JavaScript How to graph D3.js-based pie charts in javascript with D3.js. Examples of pie charts, donut charts and pie chart subplots. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.
D3 pie chart labels outside. Pie traces in Python - Plotly A plotly.graph_objects.Pie trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors` GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. Pie charts in JavaScript - Plotly Pie Charts in JavaScript How to graph D3.js-based pie charts in javascript with D3.js. Examples of pie charts, donut charts and pie chart subplots. New to Plotly? Plotly is a free and open-source graphing library for JavaScript.





































Post a Comment for "41 d3 pie chart labels outside"